Getting started with Drupal and Gutenberg
Drupal + Gutenberg = better content editing!

What is Gutenberg & what does it do?
Gutenberg was added to Wordpress as it's default content editor back in WordPress 5.0 and it got a bit of a "marmite reaction": you either loved it or you hated it. But since the initial "marmite reaction" it's grown & grown in popularity!
Gutenberg is essentially a WYSIWYG editor on steroids allowing drag n drop editing & layout building all in one.

With Gutenberg you can build pages & articles embedding text, images, videos, galleries and control the layout of the content. It's visual too so you see more or less how your page is going to look as you build it!
I have to say when I first looked at Gutenberg I was sceptical as I looked at it just from a developer perspective and thought it's just another WYSIWYG editor with some nice marketing behind. I also wondered what type of markup it produced and what issues it would create for developers when editors suddenly have so much flexibility.
My view on Gutenberg has changed a lot for the following reasons:
- I now write more and it really makes editing & writing fun so I'm seeing it more from an editor's point of view now
- It's extendable & let's developers take control over the editorial experience if needed
- Clients want it! At a previous Drupal company where they specialised in media/newspaper we tried many different methods to give editors a rich editorial experience (in Drupal mainly) and over and over the clients want more Gutenberg style editing. That company has now adopted Drupal Gutenberg for their clients!
Drupal + Gutenberg who & why?

Why Drupal + Gutenberg
From my point of view & many clients I've worked with over the years Drupal's content editing experience while greatly improved is well, a bit limiting and for new Drupal users "not that much fun!". Clients I've worked with want flexible with content editing: add a video here, blockquote there, images in columns "up there" and while Drupal has tried to solve this with the fields, the paragraphs module & now the new layout builder, Gutenberg for Drupal has really opened up a new level of flexible for Drupal content editors.
Drupal Gutenberg brings you all the good bits from Wordpress Gutenberg plus the ability to add Drupal blocks (custom blocks, Views lists & more) as well as build custom blocks for Gutenberg via an API.
Who built Drupal Gutenberg?
I'm in a particularly fortunate position that right now I currently work for the main Gutenberg module maintainers, Frontkom in Norway! (Shameless plugin alert) Frontkom is a kick-ass, modern Drupal, Wordpress & Web agency located in Norway & Poland, I've had the pleasure of working with Frontkom twice now and it's this forward thinking & modern approach which brought them to the idea of bringing Gutenberg to Drupal a few years back. (This is not sponsorship)
I remember watching a presentation at DrupalCon about Drupal Gutenberg and initially being very sceptical but I've witnessed firsthand that more & more clients want a more visual & fun content editor in Drupal so I've got more & more interested and this website actually uses Drupal Gutenberg for all it's blog posts!
Check out the official Drupal Gutenberg website for more information and to demo Drupal Gutenberg.
Start using Drupal Gutenberg
Before we begin, I'm assuming you have Drupal 8 or 9 core downloaded & installed, if not follow the official Drupal install guide on Drupal.org. Drupal Gutenberg is only available for Drupal 8 or 9 and you shouldn't be using Drupal 7 for new sites now anyway :)
For Drupal 8 & 9 the easiest & recommended way to manage your code is using Composer, you might think it's easier to just download your modules etc but once you have composer installed you'll see how much it helps!! Check out the official managing Drupal asset for more information on how to do that.
After you have composer installed, open up terminal (I'm on Mac) & jump into your Drupal project root directory then run:
Install the Drupal Gutenberg module
cd /MYDRUPAL/ROOT/DIRECTORY
composer require drupal/gutenberg
If everything went to plan you should now see a new gutenberg directory in /web/modules/contrib
Next:
- Login to Drupals admin UI by going to YOURSITE.com/user
- then click "Extend", in the "Filter" type "gutenberg"
- then check the box next to "Gutenberg Editor"
- click "Install".
That's the module installed, now we need to configure it to work on a content type.
Configure the Drupal Gutenberg module
Just enabling Drupal Gutenberg does nothing by itself so we need to set it up for a given content type, for this tutorial we'll add it to the Drupal core "Article" content type.
- Go to "Structure" -> "Content Types" -> "Article"
- Scroll to the bottom & open the "Gutenberg experience" tab
- Check the "Enable Gutenberg experience" checkbox to enable Gutenberg & open up the configurations, now let's look at the configurations.
Templates & template lock
"Templates" allows you set a default content template for all new article content if you want editors to have say a default title & intro structure laid out for them when they add new content.
For example, if you input:
[
["core/heading", {"placeholder": "Default title"}],
["core/paragraph", {"placeholder": "Default intro text"}]
]
You'll get the following editable default content when you create a new article:

The "Template lock" allows you to lock this default content so editors can or cannot edit it but to me that kind of defeats the point of Gutenberg's editorial flexibility!!
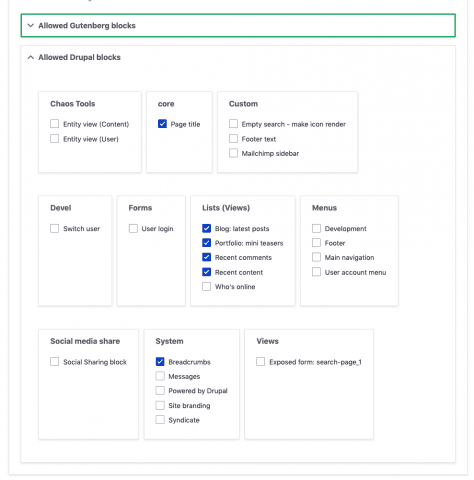
Allowed Gutenberg blocks & Allowed Drupal blocks
This allows you to control what blocks or content elements can be added to articles using Gutenberg.

This can be useful if you want to restrict a client's flexibility but in general I normally enable all "Core" Gutenberg options and the selected "Core Embed" options that I actually use.
The "Allowed Drupal blocks" is where Drupal Gutenberg really starts to get powerful! It allows you to add custom Drupal blocks within Gutenberg this includes menus & Views blocks etc so for example you can add dynamic lists of content & lay them out with Gutenberg!
We're just going to be using Gutenberg to lay out our page content but in theory you could work on doing a full page layout with the use of reusable blocks & views, more on reusable blocks later.
Save the content type and then we can go and set up a text format & field for Drupal Gutenberg to use.
Drupal Gutenberg Field & Text Format
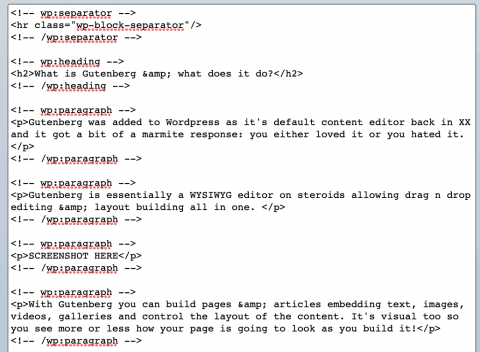
So Drupal Gutenberg is now setup on the content type now it needs a field to use which has the "Gutenberg" text format enabled on it so the Gutenberg markup can be rendered on node view & node edit view. Gutenberg block markup looks something like the following & is stored in the "ENTITYTYPE__FIELDNAME" database table ie. node__body if you use the body field.

Add a Gutenberg field
For the article content type we'll use the default "body" field as the Gutenberg enabled field. Drupal Gutenberg automatically looks for the first "Text (formatted, long)" field with the "Gutenberg" text format enabled so the field is nearly ready to use.
If you wanted to add a new field for Gutenberg you can add a new "Text (formatted, long)" field & order it above any other fields of that type on the article "Manage form display" UI for your content type.

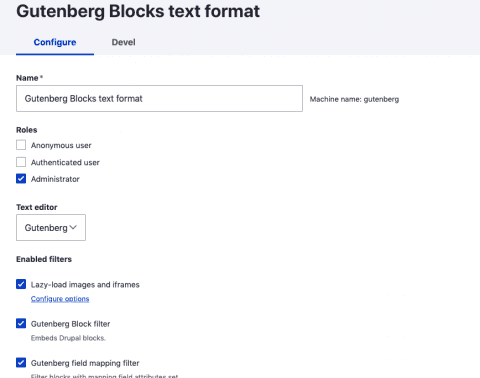
Gutenberg text format
The last configuration needed is to enable the "Gutenberg Blocks text format" for which user roles you want to be able to use it and ensure your Gutenberg field (field_body in our case) can use that text format.
Go to "Configuration" -> "Content Authoring" -> "Text Formats and Editors" & under the "Gutenberg Blocks text format" add all the users roles you want to be able to use Gutenberg, for my site it's just me so I just have the "Administrator" role selected.

You can leave the "Enabled filters" as default but you might need to experiment with the order if you have other filters enabled. For example, I'm using the Lazy-load module for lazy image loading and I found that it needed to be ordered before all the Gutenberg filters to work correctly.
Adding other fields
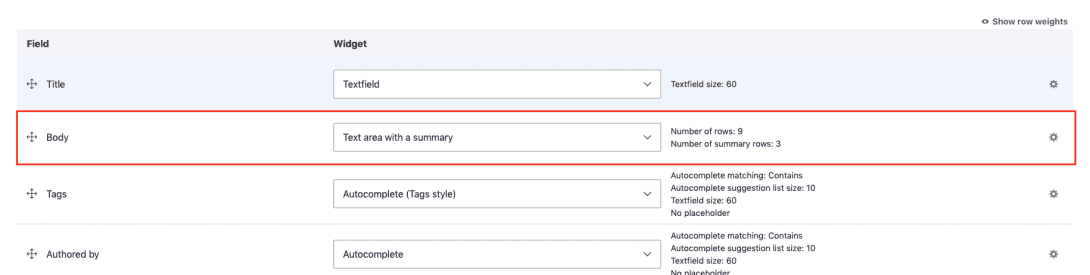
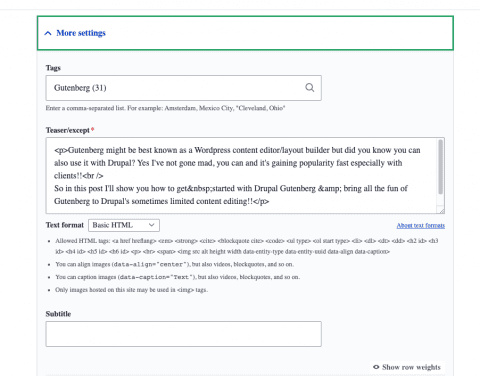
The last thing you might be wondering is how you add additional Drupal fields to your Drupal Gutenberg content types, well it's pretty simple. Any additional fields on your content type minus core properties which show in the "Document" right sidebar will go into a "More settings" fieldset which shows underneath the Gutenberg editor on node add/edit forms.
Here's an example from my article type where I add tags & a custom teaser field:

The "More settings" fieldset will pick up all fields not in custom fieldsets. I have found on client projects you might need to use a hook_form_alter to customise this if you have fields within fieldsets. More on that in a future post.
Content editing with Drupal Gutenberg
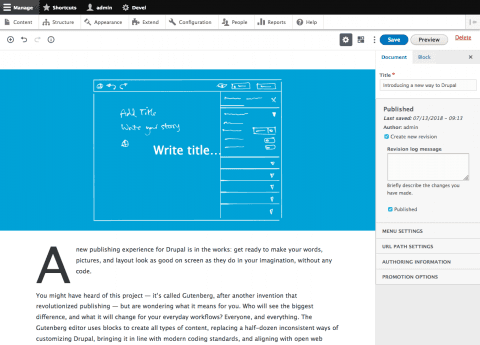
So now Drupal Gutenberg is all setup so you can start to use it, go to "Content" -> "Add content" -> "Article" and you should see a slightly different Drupal editing experience load up!! There's quite a lot of options so it's best to play around yourself but here's some of the standout bits of functionality.
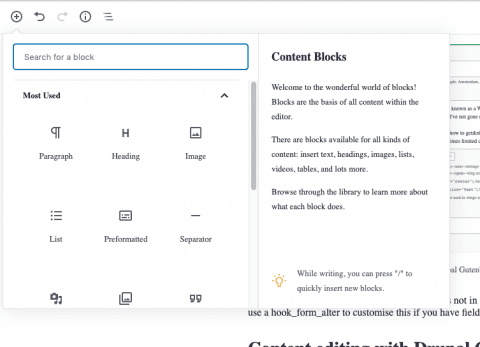
Adding content blocks: In the top left corner you'll see a "+" icon, clicking that shows you which blocks you can add to your content, you also get the same icon & functionality when you hover/click blocks of content in the content edit area.

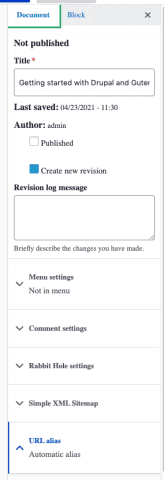
"Document" & "Block" tabs: In the right sidebar you'll see "Document" & "Block" tabs. "Document" contains the node properties like title & published status.
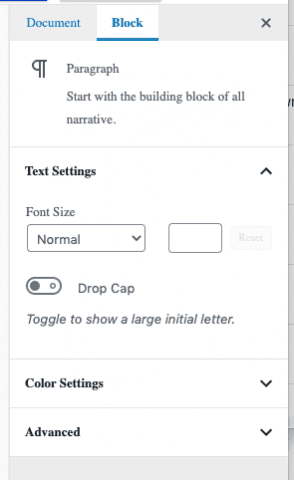
When you click on a content block the "Block" tab becomes selected and shows you properties in the block that you can alter like font size, colors & in the "Advanced" fieldset you can add custom CSS class. Custom Block properties can be added via the Gutenberg API but we'll cover that in a future post about integrating Drupal Gutenberg with TailwindCSS or Bootstrap.


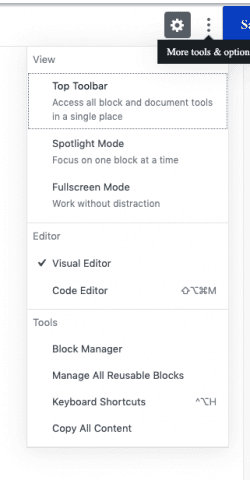
View options: Next to the "Save" & "Preview" (if you have that enabled) buttons is an icon with 3 "dots" there's a number of tools in that menu that can be useful such as the "Spotlight mode" which highlights the active content block you are working on. You can also switch to a "Code Editor" to view & edit the Gutenberg HTML markup directly if you ever run into problems.

"More settings": As mentioned above, below the Gutenberg editor you'll see a "More settings" fieldset which contains any additional fields you have on your content type, you can use these fields exactly like you do with fields on the standard Drupal edit forms.
Content blocks breadcrumb: In the bottom left corner when you have a content block selected you'll see a small breadcrumb-like list, this allows you to select the "active" content block if for example you have elements within a "group" or "columns" content block.

Reusable blocks
The last thing I want to touch on with this getting started with Drupal Gutenberg tutorial is a useful tool called "Reusable blocks". It's exactly as it sounds, you can create reusable Drupal blocks within Gutenberg which you can save as Drupal entities (like core custom blocks).
This can be really useful if you have common blocks you regularly use in articles etc.
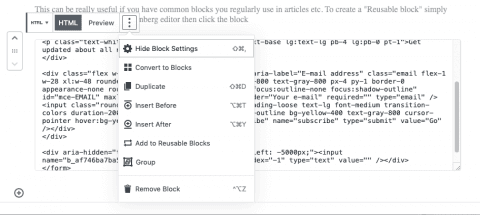
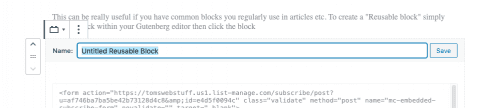
To create a "Reusable block" simply make a block within your Gutenberg editor then click the block and then click the "3 dots" menu on the block and select "Add to reusable blocks", give the block a name & save.


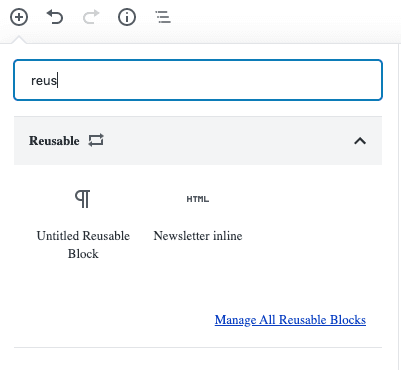
Then you can add the block again and again using the "+" icon and searching for "Reusable blocks". simple!!

Summary
Hope you've enjoyed this quick getting started with Drupal Gutenberg post and it's given you a taste for the fun Gutenberg can be!! Thanks for reading.